Jivochat WordPress: Guia Completo para Você Instalar
JivoChat WordPress. Aprenda em 3 passos rápidos como instalar o JivoChat no wordpress:
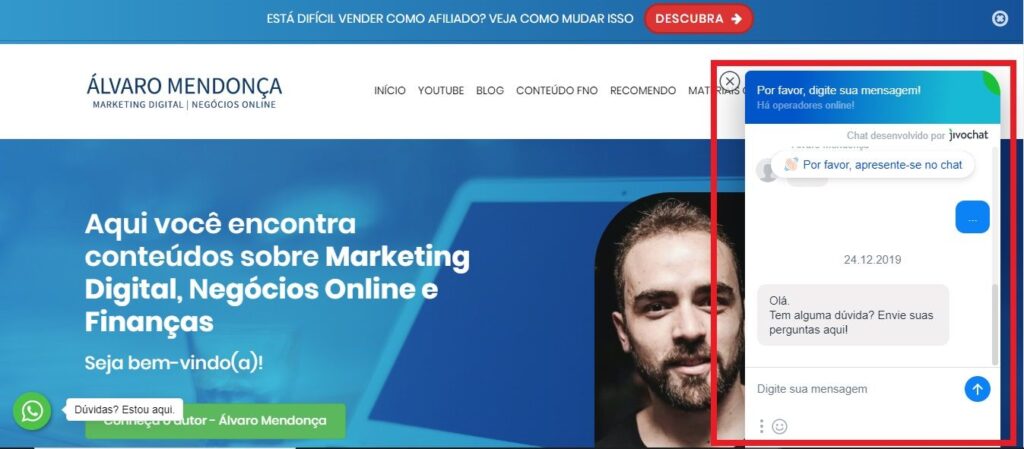
O JivoChat é um chat online incrível para você ter interação instantânea com os visitantes do seu site ou blog.
Um recurso muito interessante é que você pode receber as mensagens com o Jivochat online ou até mesmo offline!
A feramenta possui um visual moderno, de fácil operação, é responsivo e funciona em todos os tipos de aparelhos, sistemas, navegadores e dispositivos móveis modernos.
Além disso, você pode escolher onde quer que ele fique posicionado no seu site.
Veja abaixo como colocar o JivoChat no seu site/blog WordPress:

- O Guia Completo do Marketing de Conteúdo
- Plugin GTranslate – Como configurar e traduzir um site WordPress
- Os 5 Melhores Temas WordPress Para Sites e Blogs
Adicione seu site no JivoChat

Passo 1 – Cadastrando seu site no JivoChat
Primeiramente faça o cadastro em jivochat.com.br.
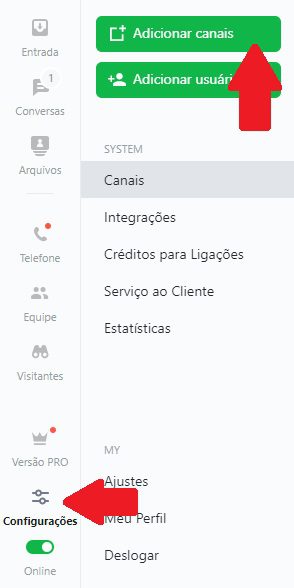
Após fazer o cadastro, clique em “Configurações” e em seguida clique em “Adicionar Canais” no menu esquerdo como demonstrado na imagem abaixo:

Passo 2 – Ativando a função “Chat para Sites”
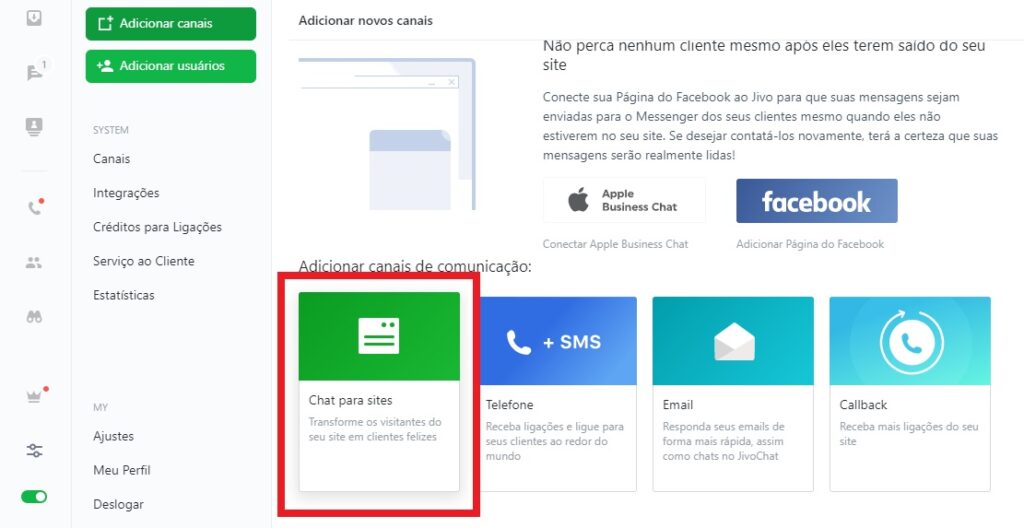
Clique em “Chat para sites”:

Passo 3 – Configurando o idioma do seu Jivochat
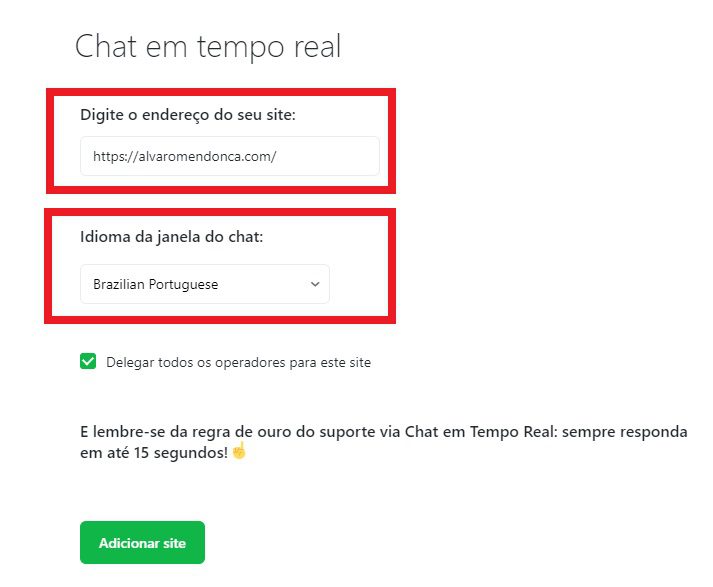
Cole no campo solicitado o endereço do seu site e selecione o idioma desejado. Se quiser português do Brasil, procure por “Brazilian Portuguese“.

Feito isso, clique no botão verde “Adicionar site“.
Passo 4 – Obtendo o código do Jivochat
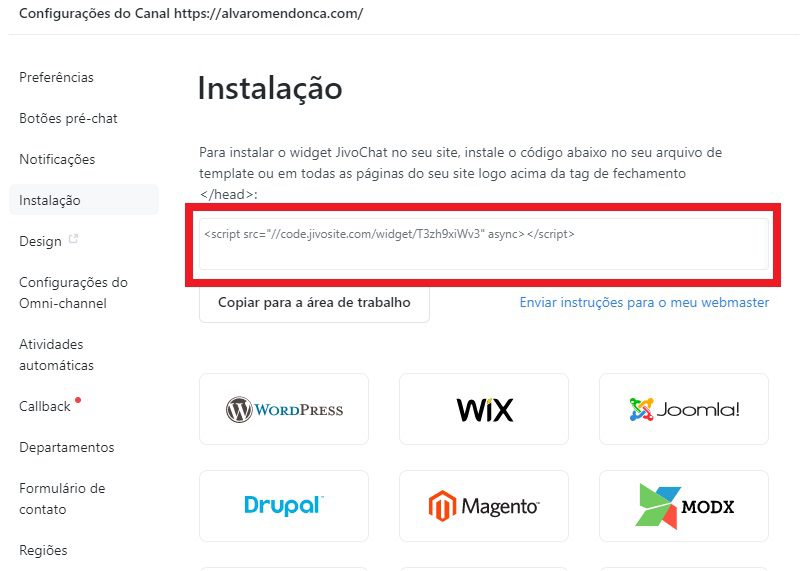
Após adicionar seu site/blog no JivoChat, será gerado um código para você colocar no campo </head> (cabeçalho) do seu site/blog no WordPress.
Mas fique tranquilo(a) se você não sabe fazer isso, pois vou te mostrar logo abaixo como instalar o código no WordPress de uma maneira muito fácil usando um plugin gratuito.
Primeiramente, pegue o código na aba “Instalação” no menu esquerdo, copie-o e vá até o seu painel do WordPress.

Como instalar o script do JivoChat no WordPress
Passo 1 – Instale o plugin para incluir o código no seu site/blog
Para facilitar essa etapa, você deve instalar o plugin gratuito SOGO Add Script to Individual Pages Header Footer.

Passo 2 – Cole o código HTML do Jivochat no plugin
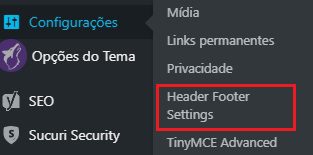
Para colar o código, acesse o plugin na aba “Configurações” do seu WordPress:

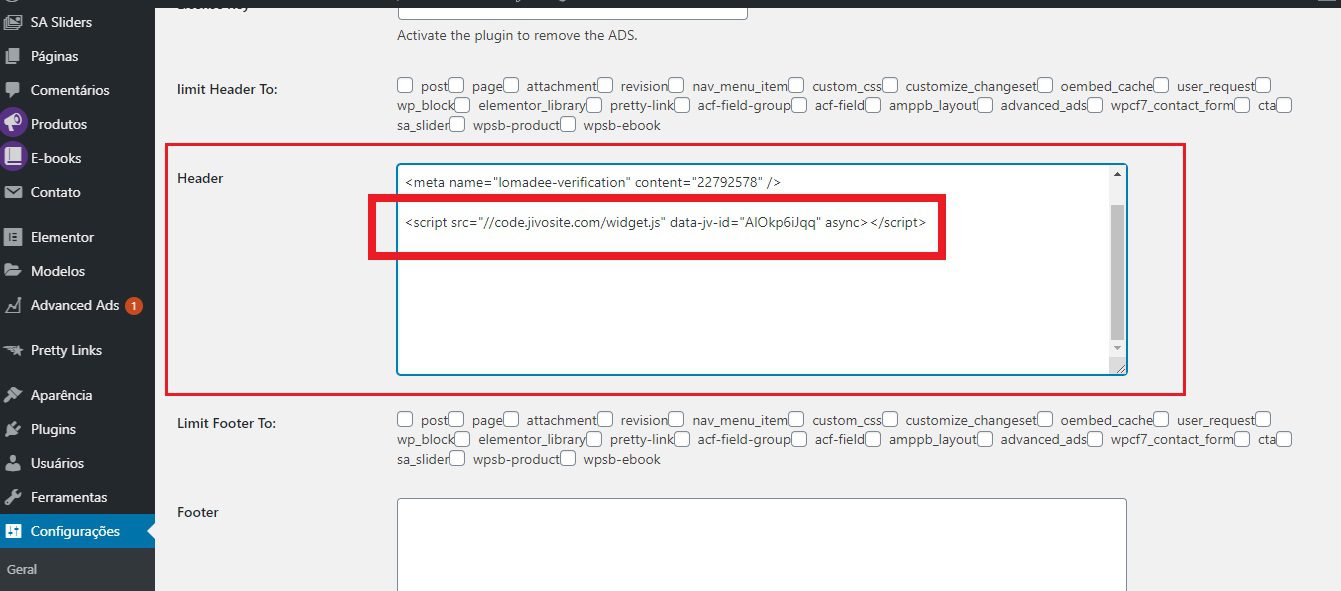
Em seguida, cole o código HTML do Jivochat no campo Header, role a página e clique no botão “Salvar Alterações“:

Pronto! Seu Jivochat WordPress foi instalado!
Acesse a página inicial e veja o chat online funcionando no seu site.
Agora você poderá responder mensagens dos visitantes do seu site dentro da sua própria conta do JivoChat ou através do aplicativo.
Clique aqui para instalar no seu site ou blog e aproveitar todas as funcionalidades que o JivoChat oferece.
Espero que o artigo tenha sido útil para você e que te ajude a conquistar mais clientes pela Internet!
Um abraço e até a próxima!
Sobre o Autor
![Trocar WhatsApp na página clonada com o Super Links [VÍDEO]](https://alvaromendonca.com/wp-content/uploads/2023/11/como-trocar-link-de-whatsapp-na-pagina-clonada-450x235.jpg)
![Animated Headline: como fazer animação em textos no Elementor [VÍDEO]](https://alvaromendonca.com/wp-content/uploads/2024/01/animated-headline-elementor-450x235.jpg)


0 Comentários