Formulário Popup com Elementor – Passo a passo completo com vídeo

Se você está procurando uma forma eficiente de capturar leads, realizar eventos ao vivo, ou até mesmo recuperar carrinhos abandonados em seu site WordPress, então você está no lugar certo.
Neste artigo, vou mostrar como criar popup com formulário no Elementor, um plugin indispensável para quem utiliza WordPress.
- Como integrar o formulário de captura do Elementor Pro com o ActiveCampaign
- Link âncora no Elementor: Tutorial em vídeo de como fazer em botões
- Popup Builder: Conheça o plugin que multiplica suas conversões
Por que usar popups com formulário de captura?
Popups com formulários são ferramentas poderosas para diversos cenários.
Por exemplo, eles podem ser utilizados para capturar informações dos usuários antes de redirecioná-los para uma página de checkout. Isso é extremamente útil para estratégias de recuperação de carrinho abandonado.
Ao obter o email ou o número do WhatsApp do usuário, você tem uma segunda chance de converter esse lead, caso ele desista da compra.
Requisitos
Antes de prosseguir, é necessário que você tenha o Elementor Pro instalado em seu WordPress, pois a função de popup só está disponível na versão paga do plugin.
Se você ainda não tem, você pode adquirir no site oficial do Elementor.
Passo a passo: criando formulário popup no Elementor
1. Acesse a opção “Modelos”
Com o Elementor Pro já instalado e ativado, no painel do WordPress, clique em “Modelos” e depois em “Popups“.
2. Criando novo popup
Clique em “Adicionar novo popup” e dê um nome a ele para facilitar a identificação.
Em seguida, clique em “Criar modelo“.
3. Construindo o popup
Ao criar um novo popup, o Elementor oferece modelos prontos, mas nós vamos construir um do zero. Portanto, feche a janela de modelos.
Depois, clique no ícone ‘+‘ e escolha a estrutura desejada para o popup.
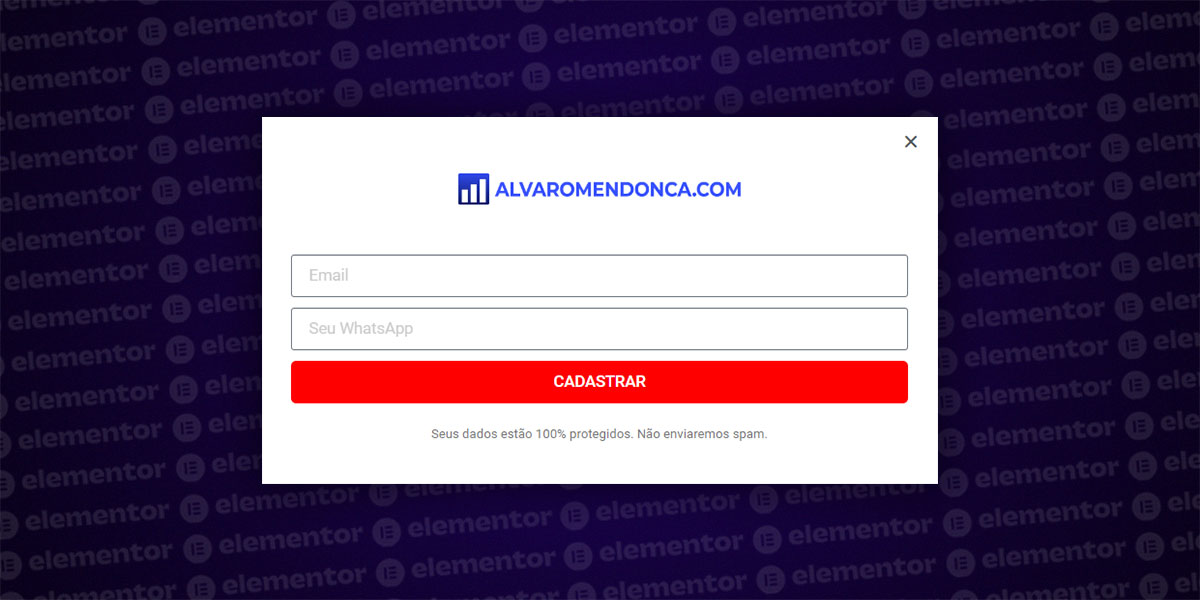
3.1 Inserir imagem
Para tornar seu popup mais atrativo, primeiramente adicione uma imagem.
Pode o logotipo do evento ou do produto que você está vendendo.
3.2 Ajustar fundo
Você pode mudar a cor do fundo do popup se preferir.
Basta selecionar a seção inteira, ir em “Estilo“, “Tipo de Fundo” e escolher a cor desejada.
3.3 Adicionar formulário
Em seguida, vá até os widgets do Elementor e procure por “Form” ou “Formulário“.
Arraste o widget para o local desejado no popup.
O formulário aparecerá, mas talvez você queira fazer algumas alterações.
3.4 Personalizar campos
Por padrão, o formulário terá campos para nome, e-mail e mensagem.
Você pode manter esses campos, adicionar novos e personalizá-los.
Se você quiser adicionar outros campos, como WhatsApp, clique em “Adicionar Item” e selecione o tipo de campo que você deseja.
Para um design mais limpo, remova a descrição do campo (label).
4. Personalizando o formulário popup
4.1 Ajuste de cores e tamanho
Navegue até a seção “Estilo” e ajuste as cores e tamanhos dos campos e do botão de envio.
Mude o texto do botão de “Enviar” para “Cadastrar“, para torná-lo mais claro para o usuário.
4.2 Redirecionamento após cadastro
Após o usuário preencher o formulário, você pode redirecioná-lo para uma página específica.
Para isso, em “Ações Depois de Submissão” ou “Actions After Submit“, clique no ícone de adição e escolha “Redirect” / “Redirecionamento“.
Em seguida, uma nova opção “Redirect” será exibida. Aqui você deve colocar o link para onde o usuário será redirecionado após o cadastro.
5. Publicando o popup
Depois de configurar tudo, clique em “Publicar“.
Você receberá opções adicionais de exibição, mas por enquanto, você pode simplesmente salvar e fechar.
6. Ativando o formulário popup no botão da página
Agora, vá até a página onde você deseja que o popup apareça.
Selecione o botão e no campo link clique na opção de “Tags dinâmicas“.
Escolha “Popup” e então selecione o popup com formulário que você acabou de criar.
Conclusão
Pronto! Você acaba de aprender como criar popup com formulário no Elementor.
Agora, você pode maximizar suas estratégias de marketing digital com mais este recurso.
Sobre o Autor





0 Comentários